
尽管 WordPress 5.0 之后的默认编辑器已经变成了块编辑器,但我仍然更喜欢经典的编辑器,所以让我们继续改造经典的编辑器吧
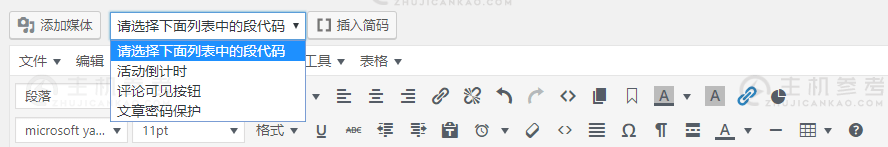
在后台增加个下拉选择以集合各个快捷按钮,添加完成后文章编辑器显示效果如下:

1,直接将下面的代码加在当前使用的主题 functions.php 文件中即可
// 后台编辑器添加下拉式按钮 //https://vps.caogenba.com.com/3695.html function QGG_select(){ echo ' '; } if (current_user_can('edit_posts') && current_user_can('edit_pages')) { add_action('media_buttons', 'QGG_select', 11); } function QGG_button() { echo ''; } add_action('admin_head', 'QGG_button');
2,按钮的添加,直接复制下面的代码添加在上面代码中间即可
注意事项:
1,将 value 值改为你需要填入的短代码,“插入短代码”文字改为你按钮的显示名称即可
2,注意引号的转义( ‘ → ’ )
 草根吧VPS_最新VPS信息参考
草根吧VPS_最新VPS信息参考



